Custom Style Script 是一个可以在本地注入js脚步 样式 的google chrome 浏览器插件,它可以让我们在本地注入一些脚本,还有一些样式。在这里我主要讲讲这个插件的用法,以及用于阅读英文文档时,使用google 翻译功能,避免代码区被翻译的混乱现象。
首先介绍一下 Custom Style Script 的安装
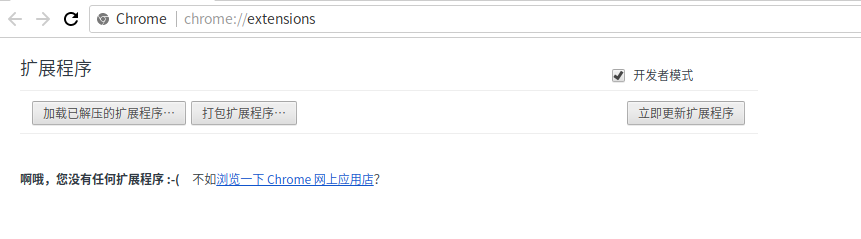
在google 浏览器中 导航栏右侧 三个竖排小点 点开菜单 选择 更多工具 -> 扩展程序
或者 在浏览器导航中输入:
chrome://extensions/
如下图:
然后进入应用超市,搜索 Custom Style Script 并安装插件,(不能打开的自己想办法)
安装完成后 右击ICON 选择选项
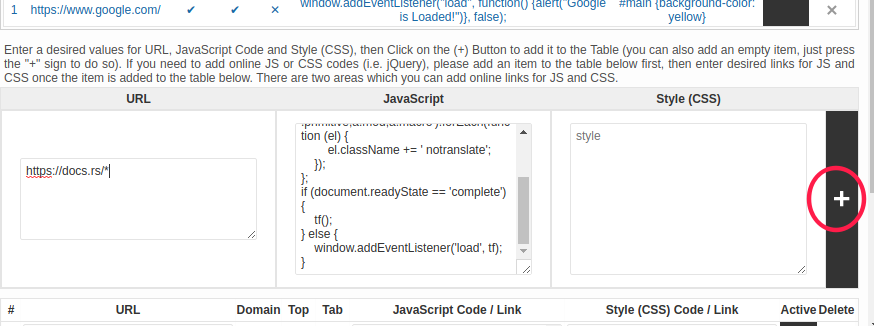
添加 文档域名: 我这里以 https://docs.rs/* 为例 如图
代码如下:
var tf = function () {
document.querySelectorAll('div.sidebar-elems li,pre,code,a.struct,a.enum,a.trait,a.fn,a.primitive,a.mod,a.macro').forEach(function (el) {
el.className += ' notranslate';
});
};
if (document.readyState == 'complete') {
tf();
} else {
window.addEventListener('load', tf);
}添加完成后,再右键翻译文档,就可以避免 代码区域被翻译导致的混乱。
未启用时如图:
启用后如图:
终于可以正常的阅读翻译文档了。
本文为原创文章,未经允许不可转载,请尊重作者劳动成果。